Table of Contents
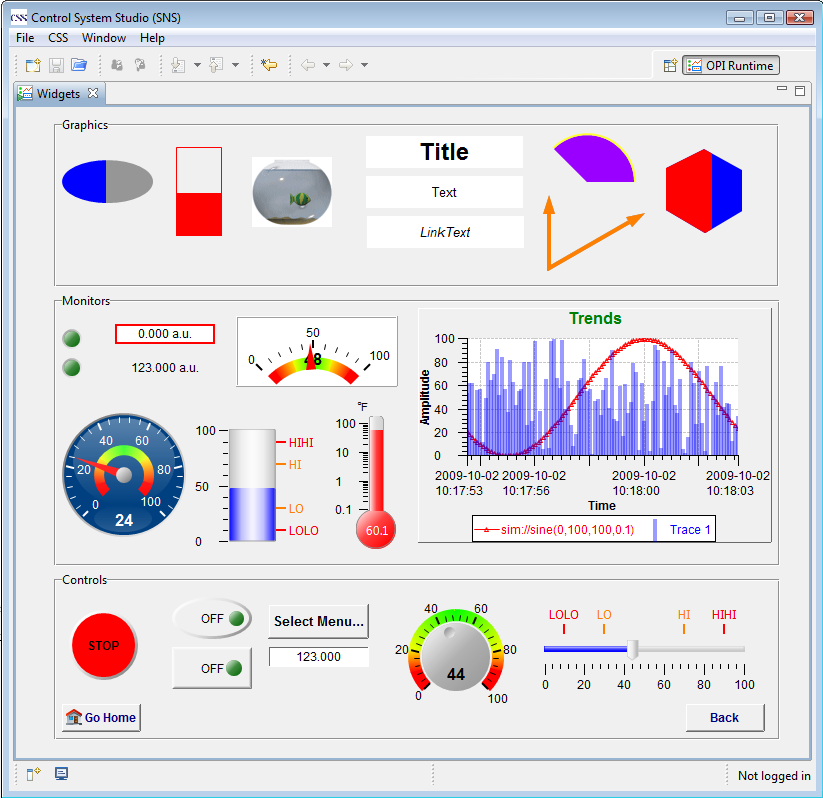
The Best OPI, Yet (BOY) is an operator interface editor and runtime. To end users, this might be the most interesting component of CSS. It can be the primary user interface to the control system: Start CSS, then open BOY displays to monitor and control the system. BOY also makes it fairly easy for end-users to create their own operator interface displays.
BOY includes extensive online help that covers everything from first steps to extending BOY by implementing your own custom widgets. Go through the installation of the example display files and the “Getting Started” section of the online help, because this chapter will not duplicate that information. Instead, we concentrate on setup suggestions.
To use BOY, your CSS product needs to include the
org.csstudio.opibuilder.* plugins and their dependencies.
The converter plugins described in the section called “Converters”
are optional.
You should prepare the following files for your site and place them in a location that is accessible by all users.
- Color definitions - A file that defines color macros.
- Font definitions - A file that defines font macros.
- Schema - An
*.opifile that defines defaults for widget properties. - Top OPIs - A list of
*.opishortcuts.
The definition of color and font macros allows you
to create uniform display files. By using a macro Background
for the display background color and a macro Title
for the font of a title label your display files will appear
consistent. In addition, you can later adjust colors and fonts
by simply updating the definition file instead of having
to edit each individual display.
You can start with the files that are included in the BOY examples,
i.e. /BOY Examples/color.def
and /BOY Examples/font.def,
but copying them into a location is accessible
by all CSS installations at your site.
The files could be in a network file system location,
but since the detailed path name syntax for such shared
file system location often differs between operating systems,
a web location might be more practical.
BOY can read files from http://, https://
and ftp:// URLs.
Note that the fonts listed in the font definition file need to be fonts that are actually available on the computer that executes CSS, but available fonts differ between operating systems. The font definition file allows you to specify different values depending on the operating system, for example
// Title Font for Linux GTK Title(linux_gtk) = Sans-bold-18 // Title Font for MacOS Title(macosx) = Lucida Grande-bold-18
A practical solution for display files that need to look the same across platforms can be the use of Microsoft Office fonts. Windows and Mac OS X computers that have Microsoft Office installed already provide these fonts, and they are also available for Linux, see http://corefonts.sourceforge.net. But even with same fonts installed there can be slight differences. For example, the OS X version of Microsoft Office fonts seem to use a different size, for which you can compensate in the font definition file by using OS-specific settings:
// Title Font for Windows and Linux Default=Verdana-regular-10 Default(linux_gtk)=Verdana-regular-10 // OS X needs different size to get same look Default(macosx_cocoa)=Verdana-regular-14
The Scheme file allows you to define the defaults for widget properties in newly created OPI files. For example, you can use a schema file to use macro names for the default fonts and colors of widgets.
The default for the Top OPIs will point to the BOY example files
like /BOY Examples/main.opi.
You probably want to adjust them to load certain top-level OPI files
of your site, like http://my_opi_server/opis/start_screen.opi
By including Eclipse “Team” support like the Concurrent Versions System (CVS) or support for another version system, you can keep your OPI files in a software repository, then check them out into the CSS workspace, edit them there, and commit changes back to the repository.
The plugin org.csstudio.opibuilder.converter
can convert *edl displays of the EPICS Extensible Display Manager (EDM)
to the BOY *.opi file format,
and org.csstudio.opibuilder.adl2boy performs this
for *.adl displays of MEDM.
Such conversions are naturally limited because a converter can only attempt a basic translation of for example rectangles in an EDM display into rectangles in a BOY display. It cannot tell if the rectangles in the EDM display were meant to create a visual group of widgets that are better transformed into a Grouping Container widget in BOY.