Table of Contents
This plugin supports Application Launch configuration files which can then be started from the Eclipse Navigator.
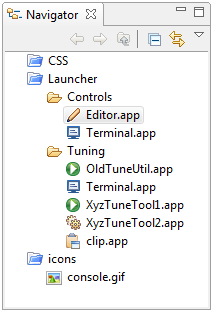
Most accelerator sites have some type of application launcher that lists the many specialized tools that operators or experimenters can start. Users of several subsystem groups can create their own section of the launch configuration. Some tools are listed more than once as shown for the Terminal tool in Figure 34.1, “Application Launch files” because several groups would like to list it in “their” section of the launcher.
This plugin allows using the Eclipse Navigator view as such a launcher. The navigator already displays all workspace files, and can for example open the operator display editor or runtime for display files. It is thus a basic launcher where users can arrange the files in projects and sub-directories and then launch the associated CSS tools. Using linked folders, one can create shared as well as user-specific arrangements.
The use of the Navigator as a launcher complements the CSS menu bar: The menu bar has a comparable limited size and fixed arrangement. It lists the tools built into CSS that many users need. Each CSS tool typically shows only once in the menu bar.
A launcher configuration can be much bigger, listing many external tools. Some entries like the launcher for a terminal window can appear in multiple sub-directories of the launch configuration because each subsystem group of users can create their own section of the launch configuration.
End users simply double-click a launch configuration file in the Navigator. Similar to the way double-clicking a display file opens the operator interface tool, opening a launch configuration file will start the associated external application.
Eclipse remembers the last action on a file.
If the user had previously edited a launch configuration,
i.e. opened it in an editor instead of executing it,
Eclipse will remember this and again open the editor
on the next double-click.
In this case once right-click the launch configuration file
and select Open With, then Launch Application
to execute it. From now on the double-click will also default to
launching the application.
Users can create new subsections of the launcher by creating new file folders in the Navigator:
- Right-click on the parent folder
- Select
New,Other.., sectionGeneral, typeFolder - Enter name of new folder
Since launch configuration files are still files, they can be moved, copied, renamed like any other file in the Navigator.
- Right-click on the parent folder
- Select
New,Other.., sectionLauncher,Application Launch Configuration - Enter a file name, for example
Terminal. The file extension.appwill be added automatically, so the resulting launch configuration file would beTerminal.app - On the next page of the Launch Configuration editor,
enter the command to launch, for example
xtermorcmd.exe. You may also select an icon. - Press
Finish. - Execute the launch configuration via
right-click on the file,
selecting
Open With, thenApplication Launcher. From now on the double-click will also default to launching the application.
The command to launch can be anything that is also executable from a shell or command prompt. One example is starting a shell window for entering such commands.
On Windows, this could be cmd.exe which is in the %PATH%.
On Linux, it could be xterm if on the $PATH,
or better /usr/bin/X11/xterm or a similar complete path.
On Mac OS X, one could use /Applications/Utilities/Terminal.app.
Beware: Both the Launch configuration file names and the Mac OS application directories
use an extension *.app. In your CSS workspace you can create a file
Terminal.app that contains the launch configuration for the Mac OS X
terminal window application /Applications/Utilities/Terminal.app.
Running that launcher in CSS will then start the Mac OS X terminal application.
If you want to launch a program that requires additional command-line arguments, you can create a batch file or shell script to invoke the program as desired and then use that batch file or shell script as the launcher command.
On Windows or Mac OS X the command can also be the path to
a file where the operating system knows how to handle that file.
For example, if double-clicking on a *.doc
file will open MS Word on your computer, you can use the full path
to such *.doc files as launcher commands.
When activating such a command, the operating system will open
MS Word with the document.
To edit an existing launcher configuration file:
- Right-click on the
*.appfile that you want to edit - Select
Open With, thenApplication Editor.
The launcher configuration editor, see Figure 34.2, “Configuration Editor”, allows you to modify the command to execute and to select a different icon.
If you create launcher configuration files by other means, you need to be familiar with its XML file format.
The application launcher configuration file name must end in
.app.
It must be a valid XML file with an application
root element and a command:
<application> <command>/path/to/the/command</command> </application>
The command should be the path to a command. On MS Windows and Mac OS X, the command may also the path to a file that the operating system can open. For example, it could be the path to a Microsoft Word document and invoking the command would then open that file in Microsoft Word on a PC or Mac that has MS Word available.
The launcher configuration file may include an optional icon:
<application> <command>/path/to/the/command</command> <icon>icon_info</icon> </application>
The icon info can be the following:
-
icon:clipboard,icon:console,icon:edit,icon:run,icon:text, oricon:workto select built-in icons. The default isicon:run. - A path to an icon file within the workspace.
In an operational setup one might prepare a shared icon folder like
CSS/Share/icons, and then use an icon path likeCSS/Share/icons/some_icon.gifas a launcher icon.