Eclipse products use a “Workspace”. This is a directory that stores your configuration files and settings, allowing Eclipse to start up in the same state as you left it when it was running the last time. You can only run one instance of Eclipse for a selected workspace.
In the previous chapter, we already used the workspace within the IDE.
We described the relationship between the actual location of CSS plugin source code
and the way these plugins appear in the IDE.
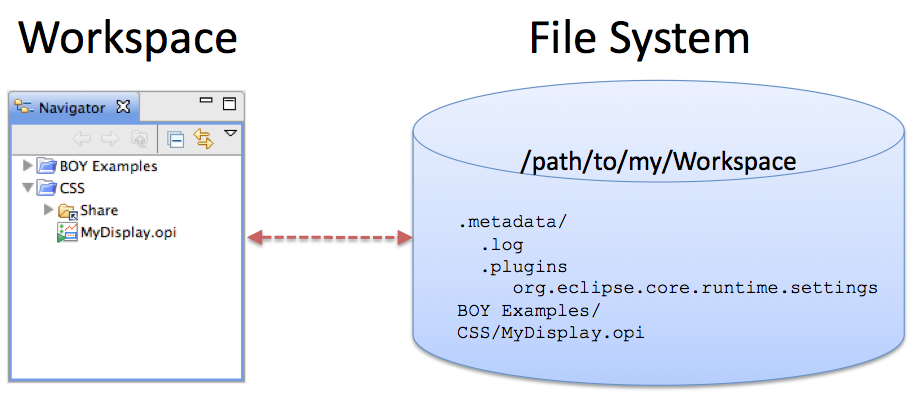
Figure 5.1, “Workspace” shows the similar relationship between
the workspace of a CSS end-user and the actual file system directory.
Directories and files in the workspace directory are visible in the Navigator view,
for example display files or Data Browser configuration files.
Double-clicking on these files will open them.
The actual workspace location and name of the workspace, i.e.
the /path/to/my/Workspace in the example,
is usually hidden from the end user.
Likewise, the .metadata directory where Eclipse
stores user preferences, the current location of windows etc. are
hidden from the user so that she can concentrate on just the files
of interest like display files.
Every Eclipse RCP application allows you to set the workspace when starting the product from the command-line
via the -data option:
the_css_product -data /path/to/my/Workspace
Most products also offer a menu item File, Switch Workspace...
that displays the current workspace location in the file system and allows you to select
a different one.
Some products like the Eclipse IDE and the SNS version of CSS have a startup dialog that prompts users for the workspace.
One important file within the workspace is .metadata/.log.
Note the leading dot on both the metadata directory and the log file which makes this
a hidden file on Linux and Mac OS.
This file contains Eclipse log messages. In case of problems it is often useful to look for error indications in the log file. When you start the product with the folloing command-line option, you will also see log messages on the console:
the_css_product -consoleLog
The top-level elements of a Workspace are called “Projects”.
They can be created via the menu File, New....
Each workspace must have at least one such project, because otherwise you cannot save any files. Many versions of CSS therefore create a default project called “CSS” in case it does not exist already when CSS is started up.
Projects and sub-folders of a project in a user's Workspace are private to that user. If you want to share configuration files with other CSS users, for example use common operator interface panels or Data Browser configurations, you can link to shared folders in the file system.
To manually create a linked folder:
- Open the
Navigatorview. - Right-click on an existing project or folder.
- Select
New...,Other...,General,Folder, pressNext. - Enter the desired folder name, but do not press
Finish, yet! - Press the
Advanced...button to select a “Link to alternate location (Linked Folder)”, browsing to the desired location outside of your workspace. - Now press
Finish.
Linked folders can also be generated via command-line options. This allows sites with a shared file system to automatically include suitable links to these shares in every CSS workspace by invoking CSS from a script with the following option:
-share_link /var/x/y=/CSS/Share,/var/x/z=/Project/Folder/Link
The -share_link option takes one or more comma-separated values.
Each value is of the form path=resource.
The “path” represents a path to a folder in the file system,
and “resource” is the resource to create within the workspace.
If they include spaces, the file system path and resource must each be enclosed
in double-quotes.
Examples:
-share_link /path/to/share: If only the file system path is provided,
the resource defaults to “/CSS/Share”, i.e. a linked folder
“Share” within the project “CSS”
will be created that links to /path/to/share in the file system.
-share_link /path/to/share,"/path/to/an other"=/MyProject/Other/Share:
As before, and in addition a project “MyProject” will be
created with folder “Other”, and finally a linked folder
“Share” is created within that folder which points to
/path/to/an other in the file system.
The file system path must be enclosed in double-quotes because
it contains a space.
Note that linked folders in the workspace behave similar to symbolic links in the Unix file system. If the file system path is not valid, the linked resource is still created but will appear empty. When opening its properties, the location will be marked as “Does not exist”.